-
SEO 关键词调研
潜在客户使用无数不同的关键词来查询搜索引擎上的产品,所以在开始 SEO 前的第一步就是确认用来针对潜在客户「最佳关键词」,而这个步骤就叫作关键词调研。没有正确的关键词调研就开始做 SEO 的话,情况就像闭上眼睛开枪一样,命中率低而没效益。关键词调研的基本步骤包括:1、与自个行业高度相关的一个主关键词...
-
百度规则算法集合-【更新中】
百度绿萝算法1.0时间:2013年2月对象:打击链接中介,买卖链接等行为。链接工厂、恶意批量交换链接、链接交易平台等。...
-
最常见的SEO基础知识
尽量不要使用动态链接。不要使用动态链接,百度在不容易爬取动态链接,用robots屏蔽动态链接...
-
使用 CSS 设置a标签的不同状态样式
a标签的4中状态如下:a:link 点击前的状态a:hover 鼠标移动端链接时候的状态a:action 鼠标点击时刻的状态a:visited 鼠标点击后的状态在所有主要的网络浏览器中,例如Chrome、Firefox、Safari等,网页上的链接都有下划线,并且如果您没有专门为其设置样式,则使用浏览器的默认链接颜色。默...
-
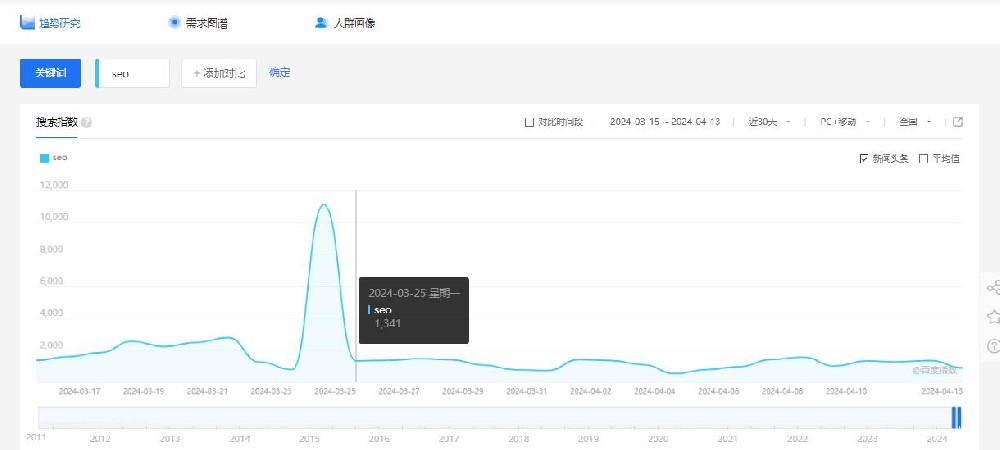
为什么关键词研究很重要?
关键字研究可帮助您找到最适合定位的关键字,并为目标受众实际在百度上搜索的查询提供有价值的见解。对这些实际搜索词的深入了解可以帮助您制定内容策略以及更大的营销策略。人们在网上进行研究时使用关键字来寻找解决方案。因此,如果内容在我们的受众进行搜索时成功出现在他们面前,将获得更多流量。因此,应...
-
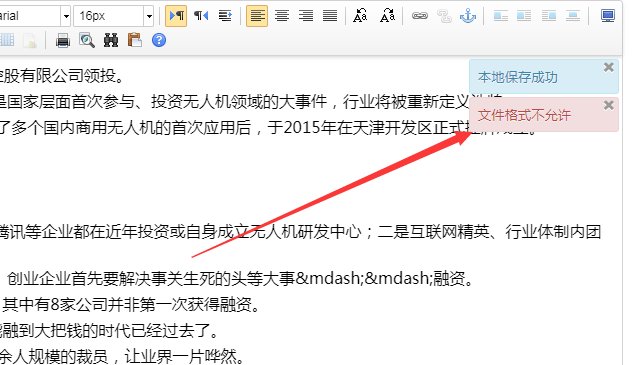
pbootcms 添加网站支持webp图片格式
看上图原网站是不支持webp图片的,现在我们开始修改1、打开/config/config.php文件,添加webp图片格式2、之后我们在到ueditor编辑器中修改,文件位置:/core/extend/ueditor/php/config.json,在格式后面添加webp格式,然后保存这个时候我们回到网站,刷新就可以上传了,...
-
pbootcms 登录请求发生错误,您可按照如下方式排查
目前本人使用的是phpstudy本地服务器,直接解压网站登录后台提示这样的显示:1、根据提示我们可以删除根目录下的runtime文件夹,然后刷新。2、方法一解决了,如果还出现提示数据库问题,选者网站然后选中扩展...
-
如何建立适合百度的内容
以下是一些针对百度 SEO,建立有效内容的建议:百度会优先排名可信度较高的网站,不论内容如何如果你的网站一直在百度上的排名不错,那么你新发表的文章亦很容易超越对手会得到不错的排名,即使页面只有小量的反向链接。每天更新我们常常看到频繁更新的网站得到更好的排名,抓取和索引。如果你想保持网...
-
技术和页面优化简介
技术优化的重点就是让搜索引擎更容易抓取并索引网站的内容。一般来说,技术优化所专注的范围包括网站读取速度,稳定性,爬虫指令,网站架构,代码结构,设计,兼容性和安全性。页面优化的主要目的,就是让搜索引擎更容易明白网站上每个页面的内容,从而在跟内容相关的搜索查询中提升页面的排名。通常的做法包括以易...
-
SEO的关键词优化基础指南
关键词优化是指提高网页内容与特定查询相关性的过程。这是 SEO 的基本过程,因为百度的目标是为用户提供最相关的内容。在这篇文章中,你将学习如何为关键词优化新内容和现有内容。第一步:确保你正在为正确的关键词进行优化无论是在优化现有还是新的内容上,你都需要确保关键词优化是值得的,并且你的排...
-
css光标
CSS 附带了一些内置类型的光标 以满足您的需要。它们支持多种条件,具体取决于当前网站界面的状态。例如,在加载项目时您可能需要一个加载状态光标。这告诉用户后台正在进行某些操作,他们需要等待直到获取完成。如何添加光标?当您将鼠标指向 Web 界面上的任何元素时,光标属性可帮助您设置鼠标光标。以下是一...
-
百度和谷歌算法的差异
尽管过于简单化,但理解百度算法的最简单方法是,它遵循与谷歌算法相同的大部分理论原则,但在实践中执行起来效率较低。所以在某种程度上,你可以把百度的算法看成是谷歌的算法,有5年的滞后。例如:●谷歌于 2011 年推出熊猫算法,旨在打击低质量内容。两年后,出于同样的目的,百度发布了 石榴算法。●Go...
-
百度和谷歌 SERP 之间的主要区别
仅限中文该界面仅提供简体中文。不支持其他语言。点击行为单击 SERP 上的链接会在新窗口中打开,使百度窗口始终打开,以便用户返回。图像重大多数有机结果都有与之相关的缩略图。右侧几乎每个搜索都存在基于图像的相关搜索。广告声明很多时候,区分有机结果和付费结果非常困难,甚至比谷歌...
-
letter -spacing属性文字距离与两端对齐
letter -spacing属性文字距离与两端对齐可能的值正常- 字母之间的默认间距不会更改。实际上,这相当于将该值设置为 0。length - 这将增加字母之间的间距 - 长度越大,字母之间的间距越大。允许负值。适用于所有 HTML 元素。DOM语法object.style.letterSpacing="5px;"例子...
-
给网站添加一个运行时间
这段代码首先定义了开始时间(2023年10月1日),并获取当前时间戳。然后,它计算出网站的运行时间(当前时间减去开始时间),并使用一系列的Math.floor函数和模运算来提取出网站运行的总年数、月数、天数、小时数、分钟数和秒数。最后,它将这些值组合成一个字符串,包括年和月、日和小时的格式,并将其显示在页面上的&...