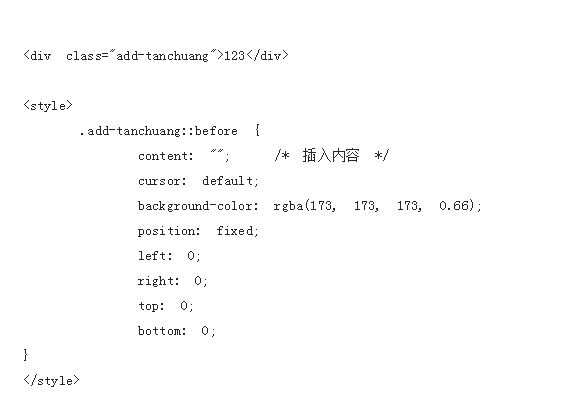
先看看我现在代码块在前端显示是这样的:

这样看着不好看,不美观,今天就抽空把它修改成代码一样的样式
一、在内容页面模板引用两个文件
html;toolbar:false"><link rel="stylesheet" type="text/css" href="{pboot:sitedomain}/core/extend/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css"> <script type='text/javascript' src='{pboot:sitedomain}/core/extend/ueditor/third-party/SyntaxHighlighter/shCore.js'></script>
二、在内页页面调用初始化方法
<script type="text/javascript">
$(document).ready(function () {
SyntaxHighlighter.all();
});</script>这样就可以了,看效果:

转载联系作者并注明出处:https://www.focusonseo.cn/pbootcms/93.html